14.4: Un sencillo programa de dibujo.
Otro ejemplo de programa, en este caso más sencillo, pero espero que también más útil, sería un programita sencillo de dibujo: {--------------------------}
{ Ejemplo en Pascal: }
{ }
{ Programa sencillo de }
{ dibujo }
{ DIB.PAS }
{ }
{ Este fuente procede de }
{ CUPAS, curso de Pascal }
{ por Nacho Cabanes }
{ }
{ Comprobado con: }
{ - Turbo Pascal 7.0 }
{--------------------------}
program dib;
uses graph, crt;
var
driver, modo: integer;
tecla: char;
x, y: integer;
begin
driver := detect;
initgraph(driver, modo, '');
x := 320; { Comienzo en el centro }
y := 240;
repeat
putpixel(x,y, 15);
tecla := readkey;
case tecla of
'8': y := y-1;
'4': x := x-1;
'6': x := x+1;
'2': y := y+1;
end;
until tecla = 'f';
closegraph;
end.
Creo que la idea en sí es muy sencilla: si se pulsan las teclas
2, 4, 6, 8 (del teclado numérico), el puntito que dibuja se va desplazando
por la pantalla, y dibujando un punto en el color 15 (que normalmente es
el blanco). Cuando se pulse "f", acaba el programa.
14.5: Mejorando el programa de dibujo.
Por supuesto, este programa es muy muy mejorable. La primera mejora casi evidente es poder pintar en más de un color. Podemos retocar el programa para que lo haga, y de paso comprobamos el tamaño real de la pantalla y el número de colores disponible: {--------------------------}
{ Ejemplo en Pascal: }
{ }
{ Programa sencillo de }
{ dibujo (en varios }
{ colores) }
{ DIB2.PAS }
{ }
{ Este fuente procede de }
{ CUPAS, curso de Pascal }
{ por Nacho Cabanes }
{ }
{ Comprobado con: }
{ - Turbo Pascal 7.0 }
{--------------------------}
program dib2;
uses graph, crt;
var
driver, modo: integer;
tecla: char;
x, y, c: integer;
begin
driver := detect;
initgraph(driver, modo, '');
x := getMaxX div 2; { Comienzo en el centro }
y := getMaxY div 2;
c := getMaxColor; { Y con el máximo color permitido en este modo }
repeat
putpixel(x,y, c);
tecla := readkey;
case tecla of
'8': y := y-1;
'4': x := x-1;
'6': x := x+1;
'2': y := y+1;
'c': begin
c := c + 1;
if c>getMaxColor then c := 1;
end;
end;
until tecla = 'f';
closegraph;
end.
¿Otras mejoras posibles? Que se pueda borrar un punto o la pantalla entera, que se puedan dibujar líneas, rectángulos y otras figuras... eso ya queda a la imaginación de cada uno.
Y todo esto podría seguir y seguir... Lo mejor es que, si os interesa, miréis la ayuda y practiquéis con los ejemplos que incluye, o bien que miréis el BGIDEMO que incluye Turbo Pascal, que pone a prueba casi todas las posibilidades gráficas de este compilador..
Lo que sí voy a hacer es poner yo algún ejemplo que YO considere interesante porque aporte algo más o menos curioso... }:-)
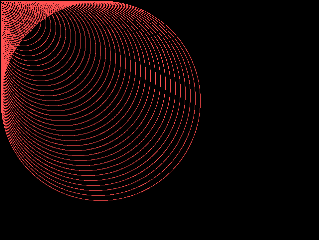
14.6: Un efecto vistoso utilizando círculos.
Para empezar, vamos a dibujar algo parecido a un cono, formado por varios círculos. Buscamos un resultado similar a éste:
{--------------------------}
{ Ejemplo en Pascal: }
{ }
{ Cono formado por }
{ varios círculos }
{ GRAF2.PAS }
{ }
{ Este fuente procede de }
{ CUPAS, curso de Pascal }
{ por Nacho Cabanes }
{ }
{ Comprobado con: }
{ - Turbo Pascal 7.0 }
{ - Free Pascal 2.2.0w }
{--------------------------}
program SegundoGrafico;
uses Graph; { Va a usar la librería gráfica de TP }
var
Driver, Modo: Integer; { Pues el driver y el modo, claro }
bucle: word; { Para bucles, ya se verá por qué }
begin
Driver := Vga; { Para pantalla VGA }
Modo := VgaHi; { Modo 640x480, 16 colores }
InitGraph(Driver, Modo, 'c:\tp\bgi'); { Inicializamos }
SetColor(LightRed); { Color rojo }
for bucle := 1 to 40 do { Dibujaremos 40 círculos }
circle ( bucle*5, bucle*5, bucle*5 );
Readln; { Esperamos }
CloseGraph { Y se acabó }
end.
Hemos dibujado 40 círculos, cuyas coordenadas x e y, y cuyo radio son iguales en cada círculo. El efecto es vistoso, pero se puede mejorar...
14.7. Jugando con la paleta de colores.
El efecto anterior se puede mejorar. Podemos cambiar la paleta de colores para que quede más vistoso aún. Con la orden SetRGBPalette podemos fijar los componentes de rojo, verde y azul de un cierto color base. El formato es SetRGBPalette(Color, R,G,B) donde- Color va de 0 a 15, en este caso, y de 0 a GetMaxColor en el caso general (como ya hemos comentado, GetMaxColor es una función que nos dice el número de colores disponibles según el driver y modo que estemos usando.
- R,G,B van de 0 (negro) a 63 (intensidad máxima de cada uno de ellos).
Así, nuestro "cono" retocado quedaría:
{--------------------------}
{ Ejemplo en Pascal: }
{ }
{ Cono de círculos con }
{ los colores cambiados }
{ GRAF2B.PAS }
{ }
{ Este fuente procede de }
{ CUPAS, curso de Pascal }
{ por Nacho Cabanes }
{ }
{ Comprobado con: }
{ - Turbo Pascal 7.0 }
{--------------------------}
program SegundoGraficoRetocado;
uses
Graph, { Va a usar la librería gráfica de TP }
Crt; { y la CRT para tiempo y teclado }
var
Driver, Modo: Integer; { Pues el driver y el modo, claro }
bucle: word; { Para bucles, ya se verá por qué }
Intensidad: byte; { Intensidad del color }
Incremento: ShortInt; { Será +1 ó -1 }
Tecla: char; { La tecla que se pulse }
begin
Driver := Vga; { Para pantalla VGA }
Modo := VgaHi; { Modo 640x480, 16 colores }
InitGraph(Driver, Modo, 'c:\tp\bgi'); { Inicializamos }
SetColor(Red); { Color rojo }
for bucle := 1 to 40 do { Dibujaremos 40 círculos }
circle ( bucle*5, bucle*5, bucle*5 );
Intensidad := 63; { Empezaremos desde rojo }
Incremento := -1; { y disminuyendo }
while not keypressed do { Mientras no se pulse tecla }
begin
SetRGBPalette(Red, Intensidad, 0, 0); { Cambia la paleta }
Intensidad := Intensidad + Incremento; { Y la próxima intens. }
if Intensidad = 0 then { Si llegamos a int. 0 }
Incremento := 1; { Deberemos aumentar }
if Intensidad = 63 then { Si es la máxima }
Incremento := -1; { Disminuiremos }
delay(20); { Pausa de 20 mseg }
end;
Tecla := ReadKey; { Abosorbemos la tecla pulsada }
CloseGraph { Y se acabó }
end.
14.8: Dibujando líneas.
Otro efecto curioso es el que ocurre cuando cambiamos la forma de dibujar los puntos. El siguiente ejemplo dibuja líneas desde el origen (0,0) a cada uno de los puntos de la línea inferior. {--------------------------}
{ Ejemplo en Pascal: }
{ }
{ Líneas desde el }
{ punto (0,0) }
{ GRAF3.PAS }
{ }
{ Este fuente procede de }
{ CUPAS, curso de Pascal }
{ por Nacho Cabanes }
{ }
{ Comprobado con: }
{ - Turbo Pascal 7.0 }
{ - Free Pascal 2.2.0w }
{--------------------------}
program TercerGrafico;
uses Graph; { Va a usar la librería gráfica de TP }
var
Driver, Modo: Integer; { Pues el driver y el modo, claro }
bucle: word; { Para bucles, ya se verá por qué }
begin
Driver := Vga; { Para pantalla VGA }
Modo := VgaHi; { Modo 640x480, 16 colores }
InitGraph(Driver, Modo, 'c:\tp\bgi'); { Inicializamos }
SetColor(LightRed); { Color rojo }
for bucle := 0 to 639 do { Dibujaremos lineas }
line (0,0,bucle,439);
Readln; { Esperamos }
CloseGraph { Y se acabó }
end.
Sencillo, ¿no?
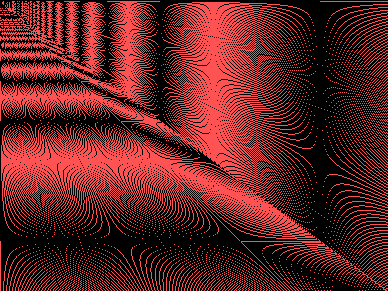
14.9. Otro efecto más vistoso.
Ahora veamos lo que ocurre si dibujamos los puntos de cada línea haciendo una operación XOR con los que ya existían, en vez de dibujarlos encima simplemente. El efecto es mucho más llamativo:
{--------------------------}
{ Ejemplo en Pascal: }
{ }
{ Líneas dibujadas con }
{ XOR }
{ GRAF3B.PAS }
{ }
{ Este fuente procede de }
{ CUPAS, curso de Pascal }
{ por Nacho Cabanes }
{ }
{ Comprobado con: }
{ - Turbo Pascal 7.0 }
{ - Free Pascal 2.2.0w }
{--------------------------}
program TercerGraficoConXor;
uses Graph; { Va a usar la librería gráfica de TP }
var
Driver, Modo: Integer; { Pues el driver y el modo, claro }
bucle: word; { Para bucles, ya se verá por qué }
begin
Driver := Vga; { Para pantalla VGA }
Modo := VgaHi; { Modo 640x480, 16 colores }
InitGraph(Driver, Modo, 'c:\tp\bgi'); { Inicializamos }
SetColor(LightRed); { Color rojo }
SetWriteMode(XORPut); { <-- Este es el cambio }
for bucle := 0 to 639 do { Dibujaremos lineas }
line (0,0,bucle,479);
for bucle := 0 to 479 do { y más }
line (0,0,639,bucle);
Readln; { Esperamos }
CloseGraph { Y se acabó }
end.
Pues lo voy a dejar aquí. Espero que todo esto os haya dado una base para empezar a cotillear y, sobre todo, que haya hecho que os pique la curiosidad.
Así que ya sabeis, si os llama la atención esto de los gráficos, pues a experimentar. Insisto en que un ejemplo del que se puede aprender mucho es del BGIDEMO.PAS que trae Turbo Pascal: allí podreis ver con detalle cómo manejar los tipos de letra, copiar zonas de la pantalla, definir patrones para rellenar zonas, etc.:
